¿Te has preguntado cómo transformar tus diseños en sistemas robustos y que crezcan contigo? Yo también. Y en mi experiencia, Figma se ha convertido en una herramienta clave para lograrlo.
Su capacidad para crear sistemas de diseño escalables y adaptables a cualquier entorno profesional es, en mi opinión, insuperable.
Pero, ¿qué hace a Figma tan excepcional?
Más que un simple software, Figma es un ecosistema dinámico que evoluciona constantemente. Esta evolución exige que nunca dejemos de aprender, no solo de la herramienta, sino también de los fundamentos del diseño digital. Dominar estos fundamentos y aplicarlos en Figma nos permite definir flujos de trabajo eficientes, nomenclaturas claras y crear interfaces realmente intuitivas.
Y es que, quienes entienden esta poderosa sinergia entre Figma y los principios del diseño, pueden desarrollar sistemas que no solo ahorran tiempo, sino que también optimizan la eficiencia en cualquier entorno profesional.
Hoy en día, construir y mantener sistemas de diseño coherentes y escalables es más accesible que nunca, gracias a herramientas como Figma. La combinación del conocimiento profundo de Figma, la inteligencia artificial y los plugins abre un mundo de posibilidades creativas, estimula la curiosidad y acelera el proceso de diseño, al tiempo que redefine nuestra forma de trabajar.
Entonces, la gran pregunta es: ¿cómo podemos usar Figma para crear sistemas de diseño que funcionen como frameworks sólidos?
En este artículo, exploraremos múltiples ventajas que Figma nos ofrece para lograrlo.
La Base de Todo: Estandarización
Para construir un sistema de diseño que realmente funcione, la estandarización es fundamental. No se trata solo de una opción, sino del cimiento sobre el que se construye un proyecto escalable.
Imaginemos esto: un lenguaje visual unificado, reglas claras que todos entienden y siguen, garantizando una experiencia de usuario consistente en cada interacción. La clave está en definir una nomenclatura robusta para cada elemento: capas, componentes, estilos, tokens… Esto facilita la comunicación entre los miembros del equipo y agiliza la transición al código.
En este contexto, la arquitectura de nuestro sistema de diseño se convierte en el esqueleto que soporta la escalabilidad y la comprensión.
La experiencia y la práctica juegan un papel crucial, especialmente al definir las colecciones en Figma.
Aquí es donde surgen preguntas importantes que debemos hacernos:
- ¿Cómo establecemos las profundidades y dimensiones de nuestro sistema?
- ¿Cómo diferenciamos y organizamos los grupos de tokens?
- ¿Qué características definen a cada elemento?
- ¿Qué propiedades deben tener para ser realmente útiles para el equipo de diseño?
Estas preguntas nos llevan a tomar decisiones críticas sobre cada detalle, decisiones que moldearán la robustez y usabilidad de nuestro sistema. Como afirma la Nielsen Norman Group, ‘La consistencia visual y de interacción mejora la eficiencia del usuario al eliminar la necesidad de aprender nuevas representaciones y acciones para cada tarea’ (Nielsen Norman Group – Sistemas de Diseño 101).
(Si quieres profundizar en la importancia de la estandarización en el diseño, te recomiendo este artículo de la Nielsen Norman Group).
Componentes y Variables: La Clave para la Eficiencia
Figma se destaca como un facilitador esencial para la creación de bibliotecas de componentes reutilizables. Estos componentes, al integrarse de manera fluida, no solo aseguran la coherencia visual, sino que también aceleran el proceso de desarrollo.
La aplicación estratégica de Variables y Tokens para gestionar atributos visuales clave (colores, tipografía, espaciado, etc.) centraliza el control y agiliza la ejecución del diseño.
Esta metodología permite que los diseñadores se enfoquen en resolver los desafíos específicos de cada interfaz, con la confianza de que los patrones predefinidos se aplicarán de manera consistente.
Los tokens, en particular, actúan como un puente crucial entre el diseño y el código, unificando la «fuente de verdad» y potenciando la colaboración entre diseñadores y desarrolladores.
Para implementar esto de manera efectiva, es vital comprender algunas definiciones clave:
- Variables: Elementos (Números, Strings, Colores, Booleanos) que representan valores reutilizables, fundamentales para los Design Tokens nativos de Figma.
- Scoping: La restricción de variables a contextos específicos (por ejemplo, valores numéricos para tamaños de fuente), esencial para tokens primitivos (paleta de colores base, espaciado, radios de borde) y semánticos (propósitos funcionales, como color-fondo-interactivo).
- Modos (Mode): Conjuntos alternativos de valores para variables, ideales para gestionar temas (claro/oscuro), densidades de interfaz, marcas y contextos que requieren variaciones sistemáticas.
- Diseño de Tokens: La fuente única para valores de propiedades (colores, tipografía, espaciado, sombras, radios de borde), estructurada jerárquicamente en niveles Primitivos (valores brutos), Semánticos (valores funcionales) y Específicos de Componente (UI) (valores únicos).
La elección entre usar las Variables nativas de Figma o herramientas especializadas para Tokens es estratégica. Depende de las necesidades del proyecto y de la curva de aprendizaje que estemos dispuestos a asumir.
Dado que Figma aún no permite la exportación directa a formatos como JSON (esenciales para el desarrollo), la integración de plugins para la transformación y automatización de tokens se vuelve crucial.
(Si quieres explorar más sobre Design Tokens, puedes leer la guía de Specify).
Construyendo las Bases: Arquitectura Escalable
La implementación de una arquitectura multi-archivo, utilizando las Bibliotecas de Equipo interconectadas de Figma, optimiza el rendimiento, la organización y el control de acceso de nuestro sistema de diseño.
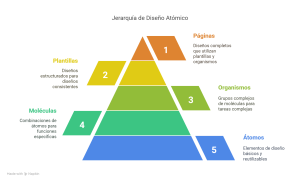
Esta estrategia, al estructurar el diseño en niveles jerárquicos y adoptar el modelo de Diseño Atómico (Átomos, Moléculas, Organismos, Plantillas, Páginas), promueve la modularidad y la reutilización de componentes.
La decisión de organizar nuestro sistema en un único archivo o en múltiples bibliotecas especializadas es fundamental. Depende de factores como:
- La estructura de nuestro equipo.
- La existencia de otros proyectos o plataformas relacionados.
- La necesidad de compartir recursos.
La modularidad es clave para la escalabilidad. Por eso, las Convenciones de Nomenclatura son tan importantes.
Estas convenciones deben aplicarse de manera coherente a cada elemento: capas, componentes, variantes, propiedades, estilos y variables/tokens. Una buena nomenclatura facilita la búsqueda, la comprensión, el uso y la automatización.
Aquí tienes algunos ejemplos de usos comunes:
- Usar barras (/) para crear jerarquías y agrupar elementos: Input/Text/Default, Icon/24/Arrow-Left
- Ser consistente con el uso de mayúsculas y minúsculas. Por ejemplo, utilizar convenciones como kebab-case (para frases o palabras compuestas), camelCase, PascalCase o snake_case. (Puedes leer más sobre kebab-case y otras convenciones en este artículo de Vijayasekhar Deepak)
- Usar __ para modificadores o variantes, siguiendo metodologías como BEM o BEMIT (que en mi experiencia, son muy útiles): Button__primary, Card__image
- Usar . o _ al inicio del nombre para ocultar componentes o estilos internos de la biblioteca publicada: _BaseComponent, .🔒master
- Usar guiones (-) para separar palabras dentro del mismo nivel jerárquico: Search-Input, Modal-Header
Diseño y Desarrollo: Un Flujo de Trabajo Integrado
Mejorar la colaboración entre diseñadores y desarrolladores, y agilizar el proceso de handoff (la transición del diseño a la implementación en código) es una tendencia constante. Fomentar el feedback y la co-creación es clave para un trabajo colaborativo exitoso.
El Modo Desarrollador (Dev Mode) de Figma es especialmente valioso cuando se integra la perspectiva del desarrollo desde las etapas iniciales del diseño.
La utilidad de la inspección detallada y la extracción de información depende de que haya un consenso previo entre los equipos y las tecnologías que se van a utilizar.
Las funcionalidades clave del Dev Mode (inspección detallada, generación de snippets de código en varios formatos y unidades, comparación de cambios, descarga de assets, integración con plugins) fortalecen los flujos de trabajo y nos acercan a la automatización.
(Si quieres profundizar en el Dev Mode puedes ampliar información en esta guía de Figma).
Extendiendo Figma: El Poder de los Plugins
El amplio ecosistema de plugins de Figma es una de sus grandes fortalezas. Estos plugins expanden significativamente las funcionalidades de la herramienta.
Desde la gestión avanzada de tokens hasta la automatización de tareas, la verificación de accesibilidad y la optimización del flujo de diseño a código, los plugins son esenciales para cubrir necesidades especializadas.
Adaptarse a la constante evolución de Figma (con la IA y las actualizaciones de la interfaz como UI3) requiere que los equipos de diseño adopten una estrategia proactiva en la selección y el uso de plugins.
Elegir los plugins adecuados para cada necesidad puede ser un desafío que requiere tiempo y aprendizaje.
En este artículo, exploraremos algunas tareas que los plugins pueden facilitar. Y más adelante, compartiré mis recomendaciones sobre los plugins más beneficiosos para el proceso de diseño.
Aquí tienes algunos ejemplos de lo que los plugins pueden hacer:
- Potenciados por IA:
- Automatizar la generación de texto y el nombramiento de capas.
- Realizar análisis de atención.
- Accesibilidad:
- Verificar contrastes de color.
- Visualizar el orden del foco.
- Simular daltonismo.
- Ayudar a seguir las pautas de las WCAG.
- Utilidades para Sistemas de Diseño:
- Herramientas para gestionar tokens y temas.
- Mejoras de Flujo de Trabajo:
- Cambio de mayúsculas y minúsculas.
- Limpieza de documentos.
La Comunidad Figma: Un Tesoro de Recursos
La Comunidad de Figma es una fuente increíble de recursos compartidos. Aquí puedes encontrar y duplicar:
- UI Kits completos (iOS and iPadOS 18 by Apple*, Material 3 Design Kit by Google,
Simple Design System by Figma, entre otros).
- Sistemas de diseño de código abierto.
- Plantillas listas para usar.
- Componentes individuales.
- Archivos llenos de inspiración.
La Importancia de una Buena Documentación
En mi opinión, la documentación es un hábito esencial en el desarrollo y mantenimiento de cualquier sistema de diseño.
Documentar el propósito, la estructura, las reglas de uso y el comportamiento esperado de los componentes y patrones asegura que el sistema se mantenga relevante y útil a largo plazo.
Definir un proceso de documentación claro es clave. Podemos usar las páginas de Figma o herramientas externas como Notion, zeroheight o Storybook.
El Impacto de la Inteligencia Artificial
Figma, al igual que otras plataformas, está integrando la Inteligencia Artificial (IA) tanto en sus funcionalidades nativas como a través de plugins.
Este avance tiene el potencial de revolucionar nuestros flujos de trabajo, automatizar tareas y transformar el futuro del diseño.
En la Conferencia de Figma 2024, se presentó oficialmente un conjunto de herramientas de IA nativas, integradas directamente en la interfaz de Figma Design y accesibles desde el menú «Actions» (atajo ⌘ + K / Ctrl + K).
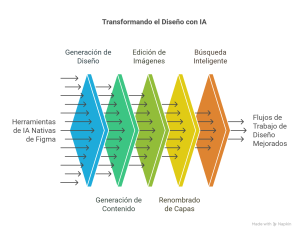
Estas son algunas de las principales funcionalidades de IA nativa que se anunciaron:
- Generación de Diseños (First Draft / Make Designs): Permite generar interfaces a partir de descripciones de texto (prompts), acelerando la exploración inicial y facilitando el superar el síndrome de la página en blanco.
- Generación y Reemplazo de Contenido (Rewrite Text / Replace Content / Smart Duplication): Permite generar texto contextual y realista, reemplazar textos provisionales y modificar el tono, traducir o resumir textos.
- Generación y Edición de Imágenes (Make Image / Remove Background / Boost Resolution): Facilita la creación de imágenes a partir de descripciones, la eliminación de fondos y la mejora de la resolución de imágenes.
- Renombrado de Capas (Rename Layers): Analiza el contenido de las capas y les asigna nombres coherentes.
- Búsqueda Inteligente (Visual Search / Asset Search):
- Visual Search: Permite encontrar diseños y componentes similares utilizando imágenes o partes de diseños existentes.
- Asset Search: Interpreta el significado de las búsquedas en la pestaña de Assets, mostrando resultados relevantes incluso si no coinciden los nombres exactos.
Estas herramientas de IA buscan actuar como un asistente para el diseñador, automatizando tareas repetitivas y acelerando los flujos de trabajo.
Ante esta revolución, el desafío es claro: debemos aprender a aprovechar al máximo el potencial de la IA para transformar nuestro trabajo en un espacio de creatividad y exploración aún más grande.
En Resumen: El Camino Hacia un Framework de Diseño con Figma
A lo largo de este artículo, hemos explorado cómo Figma puede ser mucho más que una simple herramienta de diseño. Con la metodología y el enfoque adecuados, Figma nos permite construir frameworks de diseño escalables, automatizados y realmente eficientes.
Hemos recorrido un camino que abarca desde la importancia fundamental de la estandarización hasta el impacto transformador de la Inteligencia Artificial.
Estos son los puntos clave que hemos cubierto:
- Estandarización: La base para la escalabilidad y la coherencia en cualquier sistema de diseño.
- Componentes y Variables: Los pilares de la eficiencia en Figma, que nos permiten crear y gestionar elementos reutilizables de forma inteligente.
- Arquitectura Escalable: La organización de nuestros archivos y bibliotecas para facilitar el crecimiento y la colaboración.
- Diseño y Desarrollo Integrados: La importancia de optimizar el flujo de trabajo entre diseñadores y desarrolladores.
- El Poder de los Plugins: Cómo extender las funcionalidades de Figma para adaptarlo a nuestras necesidades específicas.
- La Comunidad Figma: Un recurso valioso para aprender, compartir y encontrar inspiración.
- Documentación: La clave para mantener nuestro sistema de diseño vivo y útil a largo plazo.
- Inteligencia Artificial: El futuro del diseño en Figma, con herramientas que automatizan tareas y potencian nuestra creatividad.
Este es solo un primer paso en un viaje que requiere aprendizaje continuo y adaptación.
Mi objetivo es seguir profundizando en estos temas, compartiendo mis experiencias y aprendiendo de la comunidad.
Te invito a unirte a esta exploración. Comparte tus preguntas, comentarios y experiencias. Juntos, podemos construir un futuro del diseño más eficiente, creativo y colaborativo.