En el ritmo acelerado del diseño digital, mantenerse a la vanguardia implica no solo habilidad, sino también contar con herramientas inteligentes. Figma es sin duda una plataforma poderosa, pero ¿cómo hacerla aún más eficiente y efectiva?.
Aquí es donde entran en juego los plugins de Figma, expandiendo sus funcionalidades, automatizando tareas y optimizando el flujo de trabajo. Resulta esencial disponer de ellos para cubrir una amplia gama de necesidades en el proceso de diseño.
Elegir los plugins adecuados puede sentirse un poco abrumador ante tantas opciones disponibles. Por eso, la idea es compartir la experiencia y destacar algunos plugins que realmente han ido marcando la diferencia en el trabajo día a día, mantener esto simple y práctico, enfocándonos en algunas áreas clave como: hacer uso de la IA, garantizar la accesibilidad y sistematización del diseño, es posible explorar innumerables ejemplos y avanzar paso a paso.
¡Vamos entonces a ver cómo estos plugins pueden transformar parte de nuestros procesos de diseño!
Asistencia Inteligente con IA: Es como contar un especialista amigo – QoQo.ai
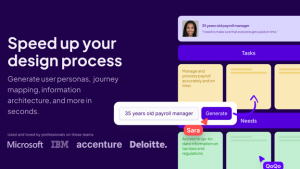
Imaginar tener un asistente de diseño capaz de dar sentido rápidamente a grandes cantidades de datos cualitativos. Esto fue lo que descubrimos usando QoQo.ai en FigJam. Tener la oportunidad de probar este plugin (¡ofrecen una prueba gratuita!) fue, honestamente, asombroso.
Habíamos realizado un taller y reunido alrededor de 150 notas adhesivas llenas de información categorizada, contextualizamos la ia con los objetivos clave y el marco conceptual del proyecto, y luego todo fue increíble: proceso la información de una manera ágil, dando ideas de agrupación y listando una serie de insights que en muy poco tiempo lograron resultados tangibles y hasta “accionables”, generó en tiempo record mapas de empatía, buyer personas y user maps. Incluso ayudó a segmentar usuarios y proporcionar información valiosa basada en el framework de «Jobs to be Done». Realmente me sentí como si tuviera un colega experto al lado, haciendo que la recopilación y organización de información fuera mucho más fácil.
El impacto del tiempo ahorrado es un hit. Un trabajo que normalmente tomaría una semana analizar se aceleró significativamente. Obtener información valiosa en un día, permitió centrarse en un análisis más profundo y en la definición de un plan de trabajo ahorrando un 50% de esfuerzo. El plugin realmente me impresionó, y aunque tiene un costo después de la prueba, parece bastante razonable este valor frente a lo que proporciona. Considerar a QoQo.ai como un activo poderoso en el análisis de información y parte de las etapas tempranas de los procesos de diseño, es en mi opinión una buena estrategia.
¿Listo para experimentar esto por ti mismo? Te animo a explorar QoQo.ai con tus propios datos para ver las ideas que puede descubrir en tus proyectos. Para ayudar a empezar y aprovechar al máximo el período de prueba, aquí un tutorial.
Accesibilidad, diseñando para todos: WCAG 2.2 Card Deck – Color Contrast Checker
La accesibilidad en el diseño no se debería negociar, el pensar de manera inclusiva es un deber implícito, así como se usan las normas del diseño o el conocimiento profesional en las decisiones de los procesos creativos es fundamental tener en cuenta los criterios de accesibilidad y usabilidad, sin embargo, tener amigos que nos ayuden validando y confirmando que el camino elegido va bien es una buena decisión sobretodo en etapas tempranas.
Comencemos con los conceptos, para poder aprovechar las herramientas existentes, se deben tener las bases conceptuales, que cambiantes también son las que nos rigen y ayudan a entender cómo implementar esta capa dentro del trabajo profesional. Entonces he encontrado cómo abordar rápidamente los criterios de accesibilidad mediante una herramienta que sirve como consulta o recurso organizando esta información de una manera clara y fácil de entender cuando lo que necesitas es un flash de información para seguir en tu proceso creativo. Esta se encuentra como WCAG 2.2 Card Deck. Es una herramienta práctica y visualmente organizada que desglosa los estándares WCAG 2.2 en tarjetas fáciles de entender, lo que la hace perfecta para talleres, auditorías y formación de equipos.
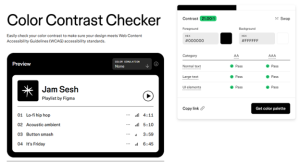
Una vez abordadas las bases, damos paso al plugin A11y – Color Contrast Checker quien nos facilita la comprobación de los diseños en temas de contraste de color sin esfuerzo. Este plugin gratuito y fácil de usar, permite seleccionar elementos en el diseño y ver instantáneamente una evaluación de sus niveles de accesibilidad. Destaca lo que cumple con los estándares y lo que no.
Una característica útil es la posibilidad de ajustar los colores dentro del plugin para encontrar el contraste apropiado, aunque es aconsejable tener en cuenta los colores establecidos en el sistema de diseño, es muy útil para entender de primera mano los niveles de color a tener en cuenta el diseño accesible, es muy común encontrar interfaces que por su minimalismo y tratamiento de la paleta de color se ven sutiles y armoniosos, pero no necesariamente son accesibles.
Este plugin es un facilitador para incorporar verificaciones de contraste a lo largo del proceso de diseño, en lugar de dejarlas para el final, cuando pueden causar problemas más significativos, especialmente al trabajar con sistemas de diseño, es una herramienta que acompaña el proceso, de modo que todo el tiempo se puede estar evaluando y así asegurar que algunos conceptos de accesibilidad han sido implementados dentro de los productos digitales.
Validador Documental: Auto Documentación (Auto Documentation) para Sistemas de Diseño
Mantener un sistema de diseño bien documentado es crucial para la coherencia y la eficiencia, pero el proceso puede llevar mucho tiempo, ahora aclaremos, documentar un sistema de diseño es cómo crear una caja de herramientas completa con instrucciones detalladas y piezas prefabricadas para construir productos digitales de manera consistente y colaborativa. Entonces, hay que saber que, documentar un sistema de diseño es una tarea iterativa y colaborativa, no solo implica conocer el producto sino que infiere en la marca, los objetivos y el producto digital perse.
Decíamos que la documentación es una actividad viva dentro del entorno y manutención de un sistema de diseño, por lo cual tiene un proceso. La primera etapa es la creación e implementación de la taxonomía del sistema, es aquí donde entra Auto Documentation, un plugin gratuito que automatiza la previsualización de la arquitectura del sistema de diseño, en un clic.
Una vez que se tienen los estilos, la arquitectura de fuentes, los nombres y las variables configuradas en el archivo de Figma, este plugin puede extraer y organizar gráficamente toda esa información.
Resulta increíblemente útil para varios propósitos:
- Validar tu arquitectura: Identificar y verificar fácilmente la legibilidad y aplicabilidad de la estructura de tu sistema de diseño.
- Documentar rápidamente la arquitectura existente: Generar documentación para la arquitectura de diseño de tu proyecto actual de forma rápida.
- Mantener los sistemas de diseño actualizados: Asegurar que tus sistemas de diseño y guías de estilo dentro de Figma estén al día y sean coherentes, impulsando el flujo de trabajo y garantizando la consistencia.
Auto Documentation simplifica la creación de documentación automáticamente, toma los estilos de color, estilos de fuente y variables locales. Organiza la información de colores, fuentes, variables en componentes editables directamente dentro del archivo de diseño.
La documentación incluye detalles como los nombres de los colores, valores HEX y RGB. Para las fuentes, se detallan el nombre, la familia, el grosor, el tamaño, la altura de línea, el espaciado entre letras y un texto de vista previa configurable. En el caso de las variables locales, se puede ajustar el estilo de presentación, lo cual es muy útil para hacer una validación antes de la configuración de tokenización del sistema.
¿Crees que potencia tu flujo de trabajo en Figma?
Exploramos cómo tres plugins y una herramienta de apoyo, que pueden elevar significativamente tu flujo de trabajo en Figma.
- ai: Un asistente de IA para agilizar el análisis de datos y proporcionar información valiosa para la toma de decisiones.
- WCAG 2.2 Card Deck: es una herramienta visual que simplifica los criterios de accesibilidad WCAG 2.2, organizándolos en temas prácticos para facilitar su comprensión y aplicación.
- Color Contrast Checker: Una herramienta sencilla pero poderosa para garantizar la accesibilidad de tus diseños.
- Auto Documentation: Un plugin que automatiza la creación de documentación para tus sistemas de diseño, ahorrándote tiempo y esfuerzo.
Son más que simples complementos, son herramientas que pueden ayudar a:
- Acelerar Procesos: Automatizar tareas repetitivas y dedicar más tiempo al pensamiento estratégico.
- Diseñar para Todos: Crear interfaces inclusivas y accesibles.
- Organizar tu Trabajo: Mantener sistemas de diseño documentados y coherentes.
¿Qué plugins te han llamado más la atención? ¿O cuál es tu plugin favorito de Figma?
¡Compartir tus experiencias en los comentarios a continuación! cuéntanos qué te ha parecido el tema.